You are here: Foswiki>System Web>ToolTipPlugin (21 Jun 2024, UweKahlert)Edit Attach
ToolTipPlugin
This is a plugin to generate dynamic Tool Tips in HTML + javascript (mouseover event). This tooltip is based on http://www.walterzorn.com/tooltip/tooltip_e.htm This plugin provides aTOOLTIP Macro that expands into the html and javascript to implement a Tooltip. Also includes the balloon Simple Skin by Stasiek PÅoski (Homepage: http://www.flupy.net/stasiek ).
On this page:
Examples
| Write (On a single line!) | Simulate | If Installed |
|---|---|---|
%TOOLTIP{TEXT="Whaoooo ! With such a tooltip, you can keep your topics light... and get better communication ! " FONTCOLOR="#336699" TITLE="Nice tooltip, no ?" SHADOWCOLOR="#ccaacc" FONTSIZE="18px" WIDTH="250"}% put your mouse here, you should see a tooltip %TOOLTIP{END}% |
 |
put your mouse here, you should see a tooltip . |
Customize the tip %TOOLTIP{TEXT="there are soo many parameters..." BGCOLOR="#FF8000" FONTCOLOR="#00FF80" TITLE="PARAMETERS" SHADOWCOLOR="#ccaacc" FONTSIZE="30px" WIDTH="250" }%with parameters%TOOLTIP{END}% |
 |
Customize the tip with parameters |
%TOOLTIP{TEXT="Set BALLOON=\"true\" The BALLOONIMGPATH will default to the /pub/System/ToolTipPlugin/balloon/ path. " FONTCOLOR="#336699" SHADOWCOLOR="#ccaacc" FONTSIZE="18px" BALLOON="true" WIDTH="250"}% And with the latest version you can have Balloon style tips! %TOOLTIP{END}%. There is also a simple ballon. %TOOLTIP{TEXT="Set BALLOON=\"true\" The BALLOONIMGPATH for a simple ballon is /pub/System/ToolTipPlugin/balloon_simple/ " FONTCOLOR="#336699" BALLOONIMGPATH="/pub/System/ToolTipPlugin/balloon_simple" SHADOWCOLOR="#ccaacc" FONTSIZE="18px" BALLOON="true" WIDTH="250"}% A simple balloon layout %TOOLTIP{END}% |
 |
And with the latest version you can have Balloon style tips! . Note that presently MS Internet Explorer has trouble rendering the bottom corners due to some css conflict elsewhere on the page There is also a simple ballon. A simple balloon layout |
%TOOLTIP{TEXT="You can also insert <img src=\'/pub/System/ToolTipPlugin/ToolTipPhoto.gif\' /> gif/jpg photos and WikiWords in your text... this is simply HTML! (but remember to escape single quotes (\'), double quotes (\") I18N chars, etc :-)), and set STICKY=\"true\" if you want the links usable." STICKY="true" TITLE="PHOTOS !" FONTCOLOR="#336699" SHADOWCOLOR="#ccaacc" FONTSIZE="18px" WIDTH="250"}% insert photos and links %TOOLTIP{END}% |
 |
insert photos and links This example is "Sticky" - you need to dismiss the popup by touching this or another tip with the mouse. |
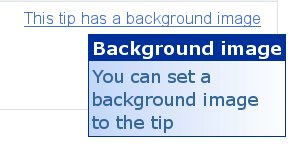
%TOOLTIP{TEXT="You can set a background image to the tip" FONTCOLOR="#336699" TITLE="Background image" SHADOWCOLOR="#ccaacc" FONTSIZE="18px" WIDTH="190" BGIMG="%ATTACHURLPATH%/ToolTipBackground.jpg" STICKY="true" DURATION="5000"}% This tip has a background image and is "sticky" for 5 seconds.%TOOLTIP{END}% too |
 |
This tip has a background image and is "sticky" for 5 seconds |
%TOOLTIP{ URL="../System/SiteMap" TARGET="_blank" INCLUDE="SiteMap" STICKY="true" BORDERCOLOR="#333366" PADDING="0" BORDERWIDTH="1" FONTSIZE="12px" FONTCOLOR="black" ABOVE="false" OFFSETY="100" WIDTH="800" CENTERWINDOW="true" CENTERALWAYS="true"}% Raw included SiteMap as ToolTip %TOOLTIP% |
[No Example] | Raw included SiteMap as ToolTip (This one is also a link to the sitemap on the current web, and will follow the scroll.) |
Parameters
All walterzorn tooltip parameters are allowed and simply passed to the javascript applet. For a complete list refer to http://www.walterzorn.com/tooltip/tooltip_e.htm Pass the parameters using the standard Foswiki format - Parameter="value". Use of %TOOLTIP{END}% to close the tip text is mandatory.| name | usage | example |
|---|---|---|
| Foswiki Specific Parameters | ||
| END (or empty parameter) | End of url text that activate the tooltip (mandatory !). | %TOOLTIP{END}% |
| INCLUDE | Include a topic text into the tooltip. Included topic text should only content simple Foswiki or HTML datas. | INCLUDE="web.topic" or INCLUDE="\"topic\" section=\"sect1\"" The parameter must include any quotes that would normally be required in a %INCLUDE statement. Embedded quotes must be escaped with backslash (\"). Example: INCLUDE="\"Myweb.MyTopic\" section=\"mysection\"" |
| TARGET | Adds the target= operand to the URL. | TARGET="_blank" opens the link in a new window |
| TEXT | ToolTip text. | Single and double quotes within this string must be escaped with backslash, \" \' |
| URL | Specifies link if this tip is also a link, otherwise defaults to null link | URL=http://foswiki.org or web relative URL="../System/SiteMap" |
| wz_tooltip parameters - see http://www.walterzorn.com/tooltip/tooltip_e.htm | ||
| ABOVE | Places the tooltip above the mousepointer. Additionally applying the OFFSETY command allows to set the vertical distance from the mousepointer. | ABOVE="true" |
| BGCOLOR | Background color of the tooltip. | BGCOLOR="#d3e3f6" |
| BGIMG | Background image. | BGIMG="images/myBgImg.jpg" |
| BORDERWIDTH | Width of tooltip border. May be 0 to hide the border. | BORDERWIDTH="3" |
| BORDERCOLOR | Border color. | BORDERCOLOR="#336699" |
| DELAY | Tooltip shows up after the specified timeout (milliseconds). | DELAY="1000" |
| FIX | Fixes the tooltip to the co-ordinates specified. Useful, for example, if combined with the STICKY command. | FIX="[200, 2400]" |
| FONTCOLOR | Font color. | FONTCOLOR="#993399" |
| FONTFACE | Font face / family. | FONTFACE="verdana,geneva,sans-serif" |
| FONTSIZE | Font size + unit. Unit inevitably required. | FONTSIZE="30px" |
| FONTWEIGHT | Font weight. Available values: "normal" or "bold". | FONTWEIGHT="bold" |
| LEFT | Tooltip positioned on the left side of the mousepointer. | LEFT="true" |
| OFFSETX | Horizontal offset from mouse-pointer. | OFFSETX="32" |
| OFFSETY | Vertical offset from mouse-pointer. | OFFSETY="32" |
| OPACITY | Transparency of tooltip. Opacity is the opposite of transparency. Value must be a number between 0 (fully transparent) and 100 (opaque, no transparency). Not (yet) supported by Opera. | OPACITY="50" |
| PADDING | Inner spacing, i.e. the spacing between border and content, for instance text or image(s). | PADDING="5" |
| SHADOWCOLOR | Creates shadow with the specified color. Shadow width (strength) will be automatically processed to 3 (pixels) if no global shadow width setting can be found in in wz_tooltip.js, and the concerned html tag doesn"t contain a SHADOWWIDTH command. | SHADOWCOLOR="#ccaacc" |
| SHADOWWIDTH | Creates shadow with the specified width (strength). | SHADOWWIDTH="6" |
| STATIC | Like OS-based tooltips, the tooltip doesn"t follow the movements of the mouse-pointer. | STATIC="true" |
| STICKY | The tooltip stays fixed on it's initial position until another tooltip is activated, or the user clicks on the document. | STICKY="true" |
| TEMP | Specifies a time span in milliseconds after which the tooltip disappears, even if the mousepointer is still on the concerned HTML element, or if the STICKY command has been applied. Values <=0 make the tooltip behave "normally" as if no time span had been specified. | TEMP="3500" |
| TEXTALIGN | Aligns the text of both the title and the body of the tooltip. Values must be included in single quotes and can be either 'right', 'justify' or 'left', the latter being unnecessary since it is the preset default value. | TEXTALIGN="right" |
| TITLE | Title. Text in single quotes. Background color is automatically the same as the border color. | TITLE="Some title" |
| TITLECOLOR | Color of title text. | TITLECOLOR="#ff6666" |
| WIDTH | Width of tooltip. | WIDTH="200" |
General Settings
Make any settings changes in your SitePreferences topic. Prefix the setting with TOOLTIPPLUGIN_ as in TOOLTIPPLUGIN_DEBUG = 1. This plugin does not read settings from this topic!- One line description, shown in the TextFormattingRules topic:
- Set SHORTDESCRIPTION = create Tool Tips for links
- Debug plugin: (See output in
data/debug.txt)- Set DEBUG = 0
- Bypass Javascript load. Set to 1 if you will manually load the javascript as part of the page templates.
- Set JSBYPASS =0
- Force Javascript load. Set to 1 if you want the plugin to add the Javascript to all pages regardles of the presence or absence of a %TOOLTIP
- Set JSFORCE =0
Plugin Installation Instructions
Note: You do not need to install anything on the browser to use this plugin. The following instructions are for the administrator who installs the plugin on the server where Foswiki is running.- Download the ZIP file from the Plugin web (see below)
- Unzip ToolTipPlugin.zip in your Foswiki installation directory. Content:
| File: | Description: |
|---|---|
data/System/ToolTipPlugin.txt |
Plugin topic |
lib/Foswiki/Plugins/ToolTipPlugin.pm |
Plugin Perl module |
pub/System/ToolTipPlugin/ToolTipBackground.jpg |
sample image |
pub/System/ToolTipPlugin/ToolTipPhoto.gif |
sample image |
pub/System/ToolTipPlugin/wz_tooltip.js |
wz tooltip library |
pub/System/ToolTipPlugin/tip_centerwindow.js |
Support for tip centering |
pub/System/ToolTipPlugin/tip_followscroll.js |
Support for tip to remain stationary as page scrolls behind it. |
pub/System/ToolTipPlugin/tip_balloon.js |
Support for "Balloon" tips |
pub/System/ToolTipPlugin/balloon/lt.gif |
Images used to build "Balloon Tips" |
pub/System/ToolTipPlugin/balloon/background.gif |
|
pub/System/ToolTipPlugin/balloon/b.gif |
|
pub/System/ToolTipPlugin/balloon/rt.gif |
|
pub/System/ToolTipPlugin/balloon/l.gif |
|
pub/System/ToolTipPlugin/balloon/stemt.gif |
|
pub/System/ToolTipPlugin/balloon/lb.gif |
|
pub/System/ToolTipPlugin/balloon/r.gif |
|
pub/System/ToolTipPlugin/balloon/rb.gif |
|
pub/System/ToolTipPlugin/balloon/t.gif |
|
pub/System/ToolTipPlugin/balloon/stemb.gif |
|
pub/System/ToolTipPlugin/balloon_simple/lt.gif |
Images used to build "Balloon Tips" |
pub/System/ToolTipPlugin/balloon_simple/background.gif |
|
pub/System/ToolTipPlugin/balloon_simple/b.gif |
|
pub/System/ToolTipPlugin/balloon_simple/rt.gif |
|
pub/System/ToolTipPlugin/balloon_simple/l.gif |
|
pub/System/ToolTipPlugin/balloon_simple/stemt.gif |
|
pub/System/ToolTipPlugin/balloon_simple/lb.gif |
|
pub/System/ToolTipPlugin/balloon_simple/r.gif |
|
pub/System/ToolTipPlugin/balloon_simple/rb.gif |
|
pub/System/ToolTipPlugin/balloon_simple/t.gif |
|
pub/System/ToolTipPlugin/balloon_simple/stemb.gif |
pub/System/ToolTipPlugin directory and are not managable from the Foswiki interface.
- Test if the installation was successful:
Testing the plugin
If the javascript is available, the same tooltip is displayed if Plugin is installed and not:With plugin : Write:
%TOOLTIP{TEXT="Whaoooo !" FONTCOLOR="#336699" TITLE="Nice tooltip, no ?" SHADOW="true" SHADOWCOLOR="#ccaacc" FONTSIZE="18px"}% put your mouse here, you should see a tooltip %TOOLTIP{END}
See: put your mouse here, you should see a tooltip
Without plugin : Write: <a border="0" href="javascript:void(0);" onmouseover="Tip('Whaoooo !', FONTCOLOR, '#336699', TITLE, 'Nice tooltip, no ?', SHADOWCOLOR, '#ccaacc', SHADOW, 'true', FONTSIZE, '18px' )" onmouseout="UnTip()"> put you mouse here, you should see a tooltip <A> See: put you mouse here, you should see a tooltip . but only if the wz_tooltip.js file has been loaded in the page templates.
Plugin Info
| Plugin Author: | TWiki:Main/PatrickNomblot, Foswiki:Main/GeorgeClark |
| Plugin Version: | 1357 (14 Dec 2008) |
| Change History: | |
| 12 Dec 2008 | Foswikitask:Item8027: Update to latest javascript code, Foswikitask:Item6013: Convert to registerTagHandler, Foswikitask:Item4485: (untested) - registerTagHandler might address this, not reproduced. Also restructured attachments for balloon tips, and converted to Foswiki name space. |
| 20 Oct 2008 | Foswiki:Main/GeorgeClark: Rewrite using registered tag handler. Add support for named section includes. |
| 2 Oct 2008 | Foswiki:Main/GeorgeClark: TWikibug:Item6040: Incomplete implementation of a TWiki::Func routine has security implications |
| 28 Aug 2008 | Foswiki:Main/GeorgeClark: TWikibug:Item5966: Syntax changed for calling wz_tooltip.js, updated to wz_tooltip.js V5.20, reworked documentation, .js file only included when %TOOLTIP is present in the topic. Also added support for optional extensions for balloon, scrolling and centered tips. |
| 15 Apr 2006 | TWiki:Main/SteffenPoulsen: Updated with new version of wz_tooltip.js (updated browser support), support for Dakar, cleaned up doc a bit |
| 21 Nov 2003 | TWiki:Main/PatrickNomblot: Initial version |
| 10 Sep 2004 | TWiki:Main/PatrickNomblot: tooltip text can comes from any TOPIC |
| 29 Dec 2005 | TWiki:Main/AndreUlrich: updated to wz_tooltip.js v. 3.38; added further parameters |
| Dependencies: | None |
| Plugin Home: | http://foswiki.org/Extensions/ToolTipPlugin |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
ToolTipBackground.jpg | manage | 350 bytes | 15 Dec 2008 - 03:45 | UweKahlert | Sample background image |
| |
ToolTipPhoto.gif | manage | 5 K | 15 Dec 2008 - 03:45 | UweKahlert | Sample inline image |
| |
example1.jpg | manage | 16 K | 15 Dec 2008 - 03:45 | UweKahlert | |
| |
example2.jpg | manage | 13 K | 15 Dec 2008 - 03:45 | UweKahlert | |
| |
example3.jpg | manage | 17 K | 15 Dec 2008 - 03:45 | UweKahlert | |
| |
example4.jpg | manage | 26 K | 15 Dec 2008 - 03:45 | UweKahlert | |
| |
example5.jpg | manage | 11 K | 15 Dec 2008 - 03:45 | UweKahlert | |
| |
tip_balloon.js | manage | 8 K | 15 Dec 2008 - 03:45 | UweKahlert | Javascript implements balloon tips |
| |
tip_centerwindow.js | manage | 3 K | 15 Dec 2008 - 03:45 | UweKahlert | Javascript implements center window tips |
| |
tip_followscroll.js | manage | 2 K | 15 Dec 2008 - 03:45 | UweKahlert | Javascript implements tips that remain stationary over a scrolling window |
| |
wz_tooltip.js | manage | 35 K | 15 Dec 2008 - 03:45 | UweKahlert | Javascript - master script for all tooltips |
Edit | Attach | Print version | History: r4 < r3 < r2 < r1 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r4 - 21 Jun 2024, UweKahlert
- User Reference
- BeginnersStartHere
- EditingShorthand
- Macros
- MacrosQuickReference
- FormattedSearch
- QuerySearch
- DocumentGraphics
- SkinBrowser
- InstalledPlugins
- Admin Maintenance
- Reference Manual
- AdminToolsCategory
- InterWikis
- ManagingWebs
- SiteTools
- DefaultPreferences
- WebPreferences
Ideas, requests, problems regarding Foswiki? Send feedback


